Table of contents
Let's take a look at some dev tools that you can use every day. Here are the 5 tools I use the most:
GitHub
GitHub is one of my favorite places to go! You can find everything there! Take a look at some open-source projects like Shopware, Revuelution, Vue.js and many more.
You also can contribute to open-source projects on GitHub. Found a bug in a project that you use every day? You can fix that! Missing a feature? You also can implement that. Just open a pull request! Don't forget to do that in October during Hacktober Fest.
Of course, GitHub is great for your own projects as well. I just started a Shopware 6 CMS Bundle and you can find the code on GitHub.
I think I don't really need to explain GitHub. It has many more features that you will find if you use it!
Gitkraken
Gitkraken is the best tool if you want to use Github! You can use it for free and it will help you to do everything related to git. It comes with an Integration for GitHub, GitLab, Bitbucket and Azure Devops.
You also can integrate popular issue trackers like Jira, Trello, GitHub Issues and GitLab Issues.
For me, Gitkraken is perfect to resolve merge conflicts. Maybe it is useful for you as well!
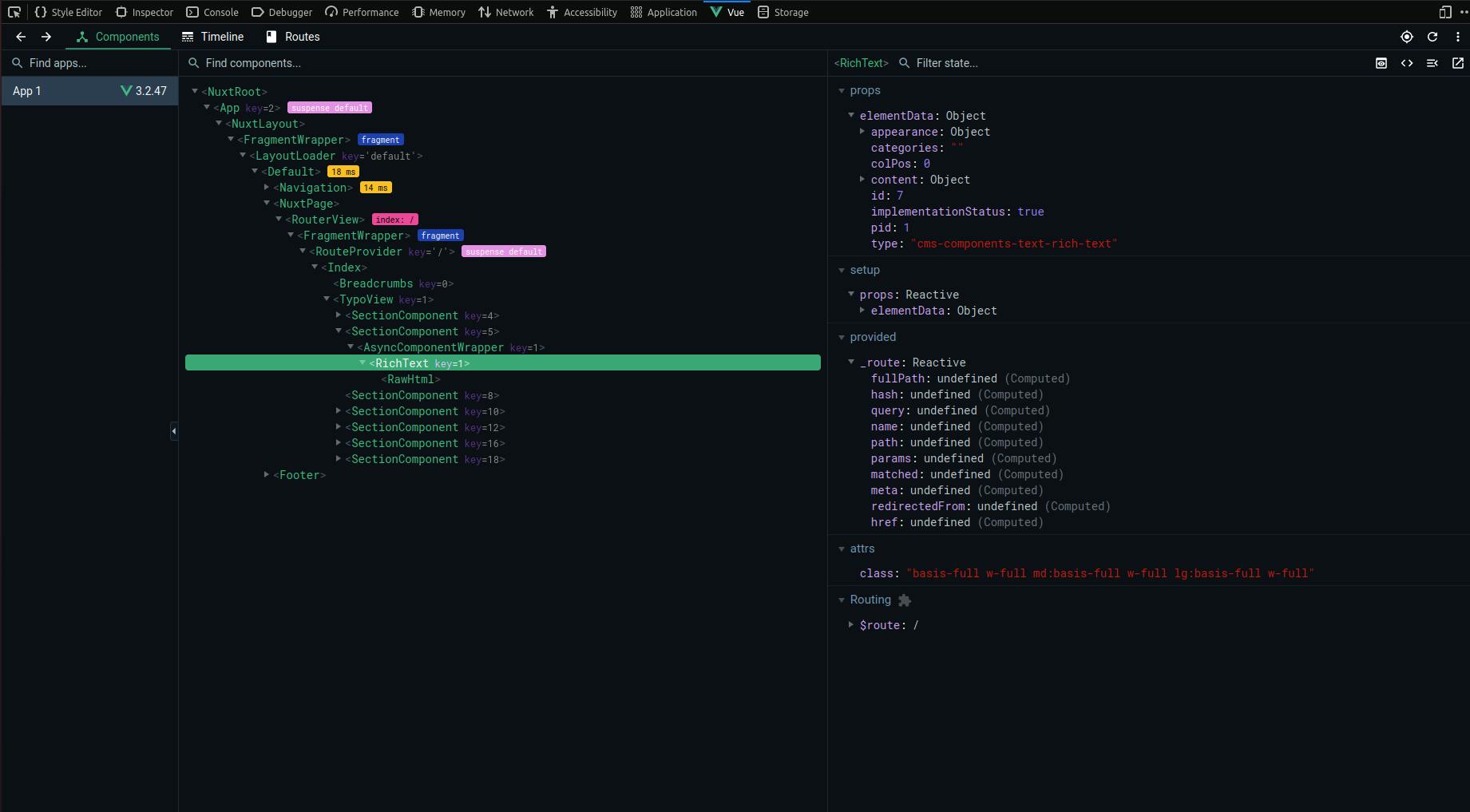
Vue Dev Tools
You only need this dev tool if you are using Vue.js. It's a small but powerful browser extension. While developing a project with Vue or Nuxt the Vue Devtools will help you a lot.
You just open the dev tools and get all the information that you need. Especially if you have a bug in your code you want to take a look at the Vue Devtools!

Insomnia
As the slogan says Insomnia is the easy way to design, debug and test APIs. You can use it for free but it also has some paid plans.
The alternative to Insomnia is Postman. I like Insomnia a bit better and it comes with all the features that I need. Decide yourself!
VSCode
VSCode is free and open-source and it comes with a ton of extensions! You can do everything with VSCode and don't have to spend a penny.
But maybe you also run into issues while using VSCode. Just because you use built-in features like format on save. I think VSCode is good to start but you need to configure it correctly.
Alternatives to VSCode are:
Conclusion
That's it, those are some of the tools I use. Most of the time you can choose between two or more tools. If those tools do the same it can be hard to make a decision, maybe this short list helps you with that.