markermarkerCreating websites are fun and all but there is one thing you always need right? If you are doing the frontend part you always need some icons. Icons will always give your website or app fine-tuning. Everything looks just much better if you place the right icons on your project. Let's take a look at 10 SVG Libraries - FREE that you can use for your projects.
Font-Awesome
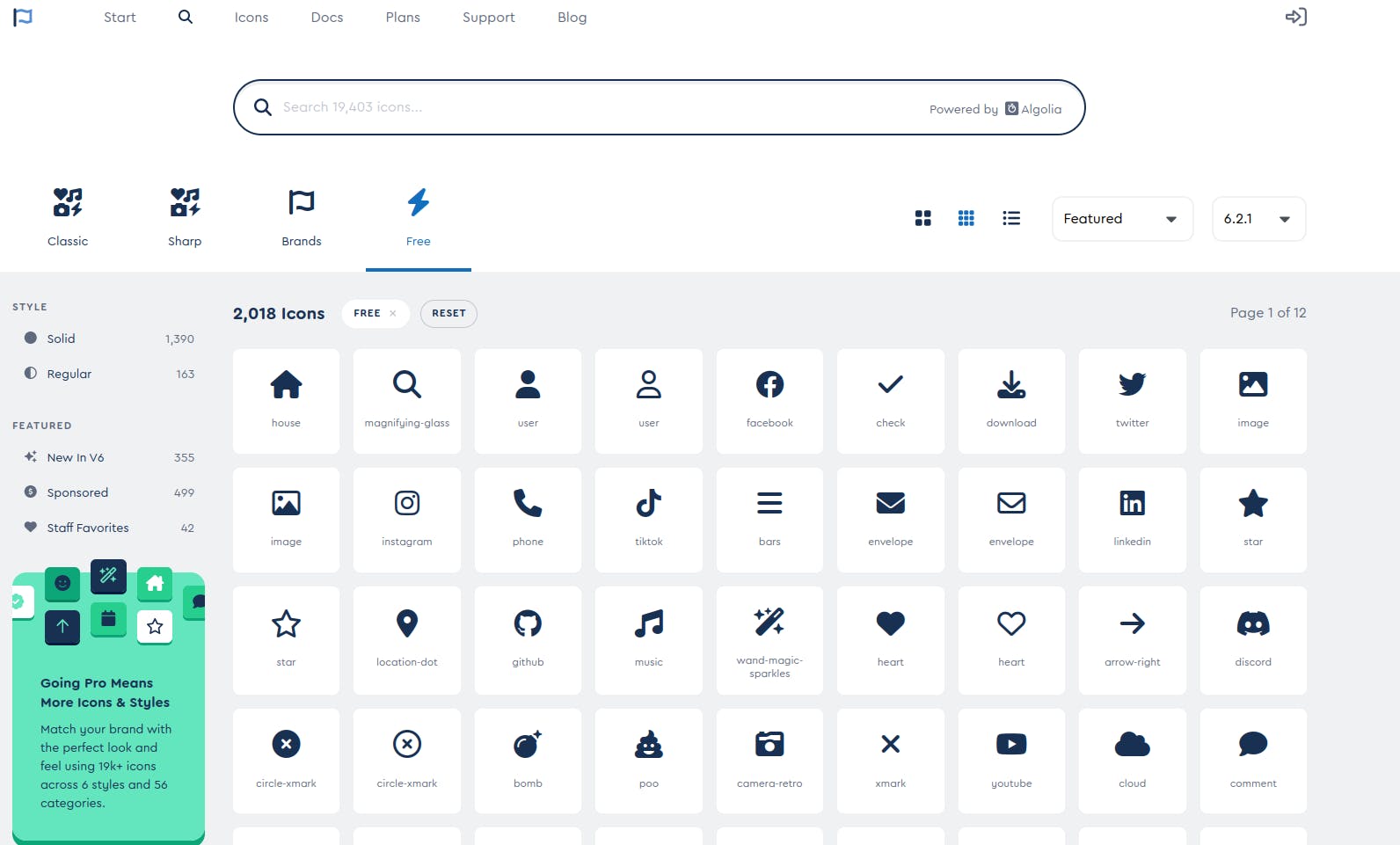
I think Font-Awesome is the most popular icon library. Almost everyone knows it and you will see it on a lot of sites. I also use font awesome for some of my Showpare 6 Apps.
Font Awesome gives you 2,000+ icons for free. There are a ton more icons you can use but for them, you would need Font Awesome pro. A license would cost you $99 per year. So hopefully you find all icons for free. If you are missing some icons take a look at the other FREE SVG Libraries.
Heroicons
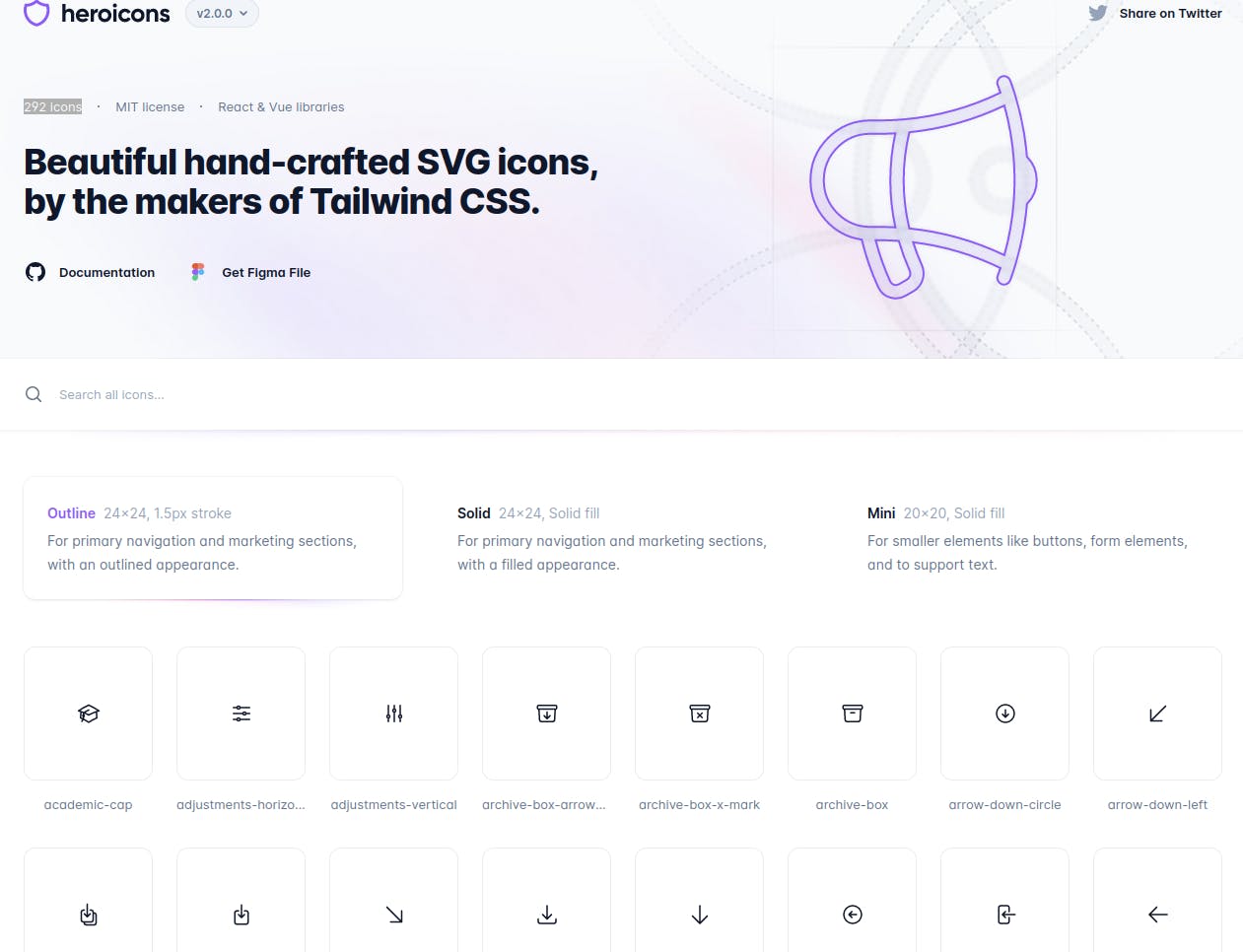
Tailwindcss is pretty popular right now right? And the makers of Tailwind CSS also created a FREE SVG Library that you can use. Heroicons was created by the makers of tailwind.
We have solid, outline and mini icons. At the moment there are only 292 icons but maybe that's all you need? Take a look at the icons and decide for yourself!
Ionic Icons
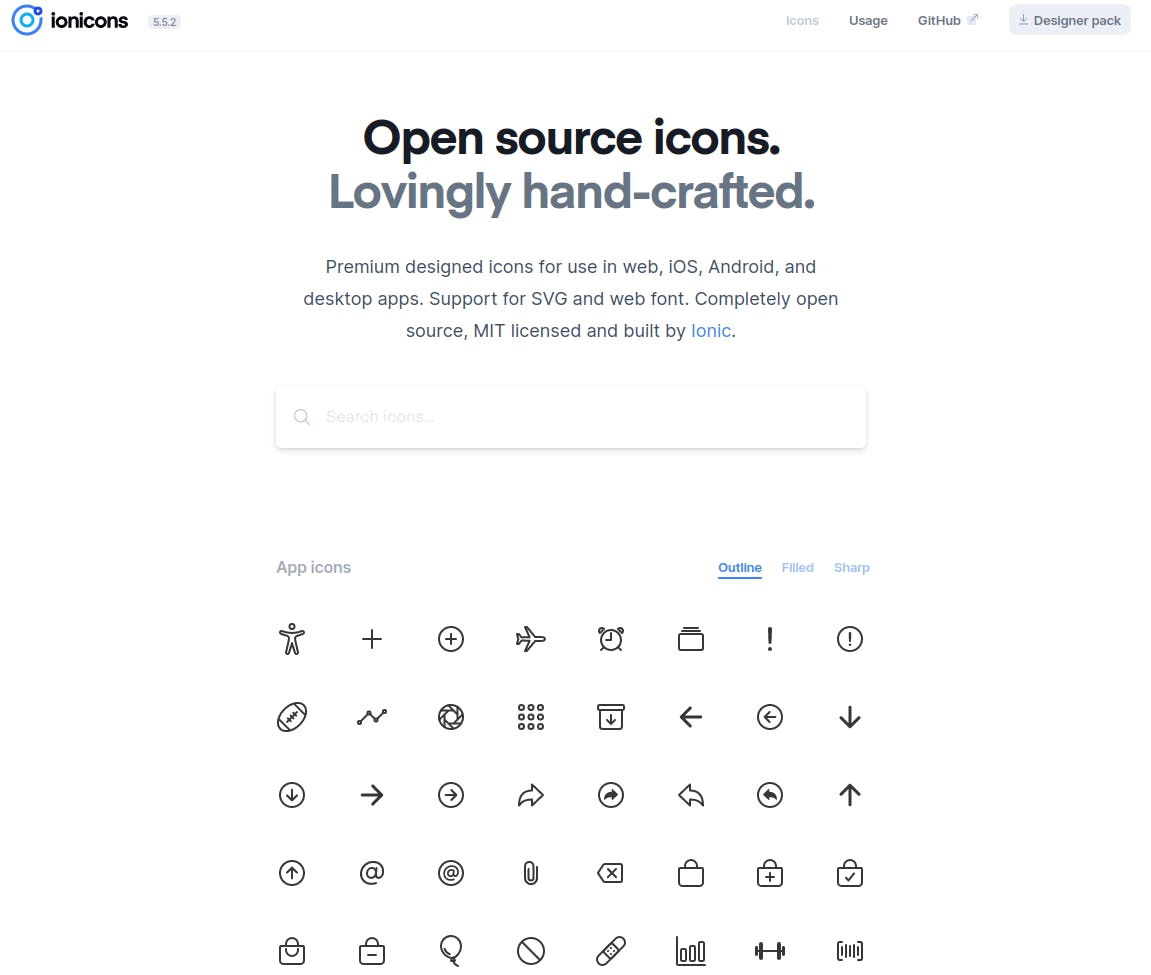
If you are into app development you probably know ionic. Did you also know they have their SVG Library? Ionic Icons give you a selection of sharp, filled and outlined icons.
You can use these icons in your app or for web projects.
CSS GG
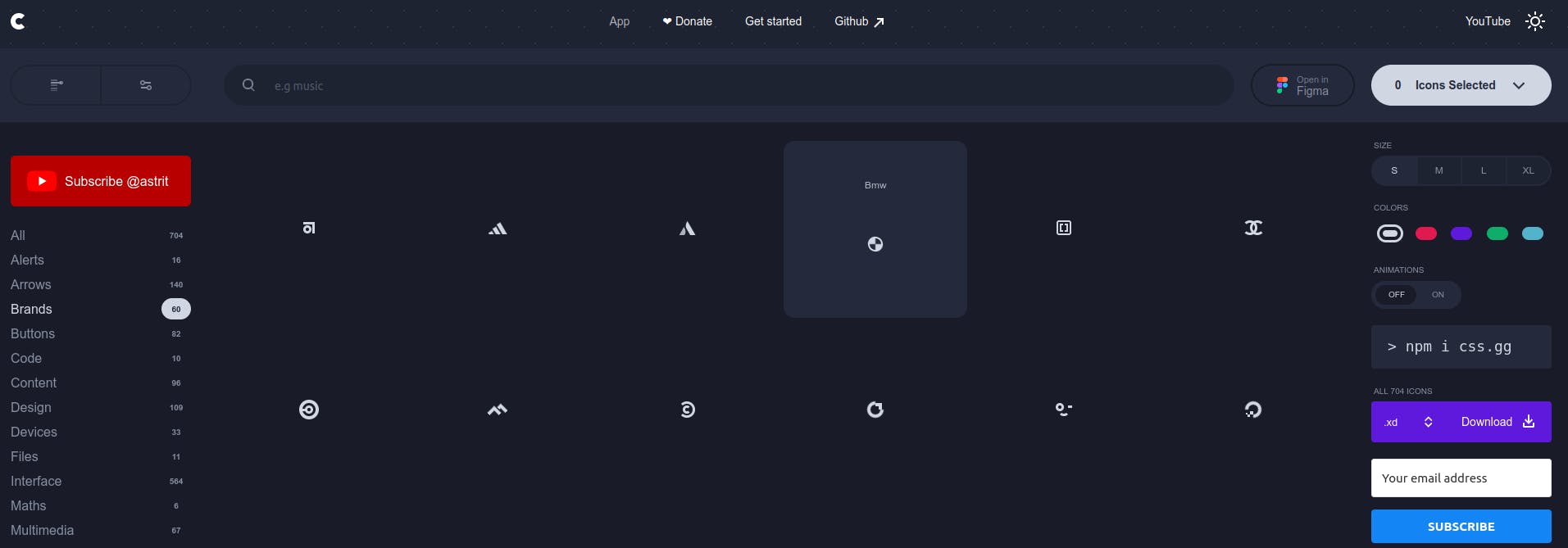
CSS GG is one of my favorite SVG libraries. We get SVGs but we also get the icons in pure CSS Code. So if you only need 1 or 2 icons you simply can add them with CSS. And on top of that, you can pretty easily adjust the CSS.
The CSS GG gives you 700+ icons to choose from. Take a look at it, use it and love it!
Bootstrap Icons
I think Bootstrap is still pretty popular right? Shopware is for example still using Bootstrap. And Bootstrap also created an open source icon library. Bootstrap Icons give you over 1,800 icons.
And there are always adding new icons to the collection! Take a look at it.
Remix Icon
Remix Icon gives you another set of open-source icons. The open-source library is pretty big. You have over 2,200+ icons to choose from.
You should find everything you need with Remix Icon!
Eva Icons
Eva Icons give you 480+ icons. You can choose between filled and outlined icons. The cool thing about Eva Icons is that you can simply add animations to them.
There are 4 animations you can choose from: zoom, pulse, shake, and flip in y. So if you are looking for animated icons without doing a lot Eva Icons is maybe the right library for you!
Feather Icons
Feather Icons give you 287+ icons free to use for your projects. If you still didn't find an icon library that fits your needs maybe Feather is the right library for you.
SVG Repo
SVG gives you a lot of icon sets. Most of the icons and vectors are usable for commercial projects as well. Take a look at the licenses here.
I don't like the structure of the SVG collections here but maybe it's the right fit for you.

Icon Scout
The last SVG library is Icon Scout. On Icon Scout you find icons, 3D Illustrations and Lottie Animations. There are over 5.5+ million assets.
Not all assets are free here and for web projects, I don't like to use this. Maybe you find it useful for your project. Take a look at it: