If you want to create a Shopware 6 Shop you have two options:
- Host the shop your self
- Shopware 6 Cloud Hosting Now if you have a cloud shop you actually only can use Shopware Apps.
Today we will build a small frontend Shopware 6 App. We will build an app which makes editing the copyright text in the footer possible!

Starting with the manifest.xml
Apps start with one single file which is the manifest.xml. To create an app we only need that file which looks like this:
<?xml version="1.0" encoding="UTF-8"?>
<manifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="https://raw.githubusercontent.com/shopware/platform/trunk/src/Core/Framework/App/Manifest/Schema/manifest-1.0.xsd">
<meta>
<name>NINJACopyrightChange</name>
<label>Copyright Change</label>
<label lang="de-DE">Copyright Wechsel</label>
<description>Allows you to change the copyright in the footer to your needs.</description>
<description lang="de-DE">Erlaubt es Ihnen das Copyright im Footer anzupassen.</description>
<author>Joschi</author>
<copyright>(c) by Ninja Army</copyright>
<version>1.0.0</version>
<icon>Resources/config/plugin.png</icon>
<license>MIT</license>
</meta>
</manifest>
That's already enough to upload, install and activate our app! If you want to try it make sure to remove:
<icon>Resources/config/plugin.png</icon> from the manifest.xml if you don't have placed an icon in that directory.
Now the name defined in your file should be exactly the same as the parent directory. Which would mean this file is placed into a directory which is called NINJACopyrightChange. And then we have our app ready.
Extending the frontend
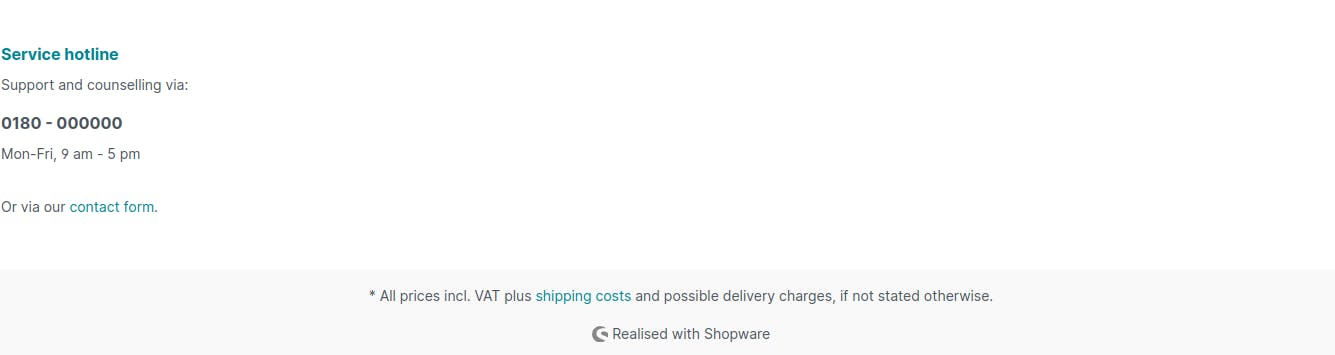
The app is installed, activated and ready! We still need to extend the frontend to make our app work. At the moment the app is doing absolutely nothing. We want to extend the footer.html.twig file.
Let's create that file in Resources/views/storefront/layout/footer and then extend the file like this:
{% sw_extends '@Storefront/storefront/layout/footer/footer.html.twig' %}
{% block layout_footer_bottom %}
{% set backgroundColor = config('NINJACopyrightChange.config.backgroundColor') %}
{% set vatColor = config('NINJACopyrightChange.config.vatTextColor') %}
{% set linkColor = config('NINJACopyrightChange.config.linkColor') %}
{% set linkHoverColor = config('NINJACopyrightChange.config.linkHoverColor') %}
<div class="footer-bottom" style="background-color: {{backgroundColor}}">
{% block layout_footer_service_menu %}
{{parent()}}
{% endblock %}
{% block layout_footer_vat %}
<span style="color: {{vatColor}}; --ninja-vat-link-color: {{linkColor}}; --ninja-vat-link-hover-color: {{linkHoverColor}}">
{{parent()}}
</span>
{% endblock %}
{% if not config('NINJACopyrightChange.config.removeCopyright') %}
{% set copyrightIcon = config('NINJACopyrightChange.config.copyrightIcon') %}
{% set copyrightText = config('NINJACopyrightChange.config.copyrightText') %}
{% set textColor = config('NINJACopyrightChange.config.textColor') %}
{% set iconColor = config('NINJACopyrightChange.config.iconColor') %}
<div class="footer-copyright" style="color: {{textColor}}">
{% if copyrightIcon == 'copyright' %}
<span class="icon icon-xs" style="color: {{iconColor}}">
©
</span>
{% else %}
<span style="--ninja-cc-color: {{iconColor}}">
{% sw_include "@Storefront/storefront/utilities/icon.html.twig" with { 'name': copyrightIcon, 'size': 'xs'} %}
</span>
{% endif %}
{% if copyrightText is not empty %}
{{ copyrightText |trans|sw_sanitize }}
{% else %}
{{ "footer.copyrightInfo"|trans|sw_sanitize }}
{% endif %}
</div>
{% endif %}
</div>
{% endblock %}
We only extend what is already there. We take a look at the original file and override the blocks we want to extend. If you just want to add something to a block you override the block with your code and call the {{ parent() }} method.
As you can see we also used some config fields already. Those config fields are not defined yet. So we need to take care of that as well.
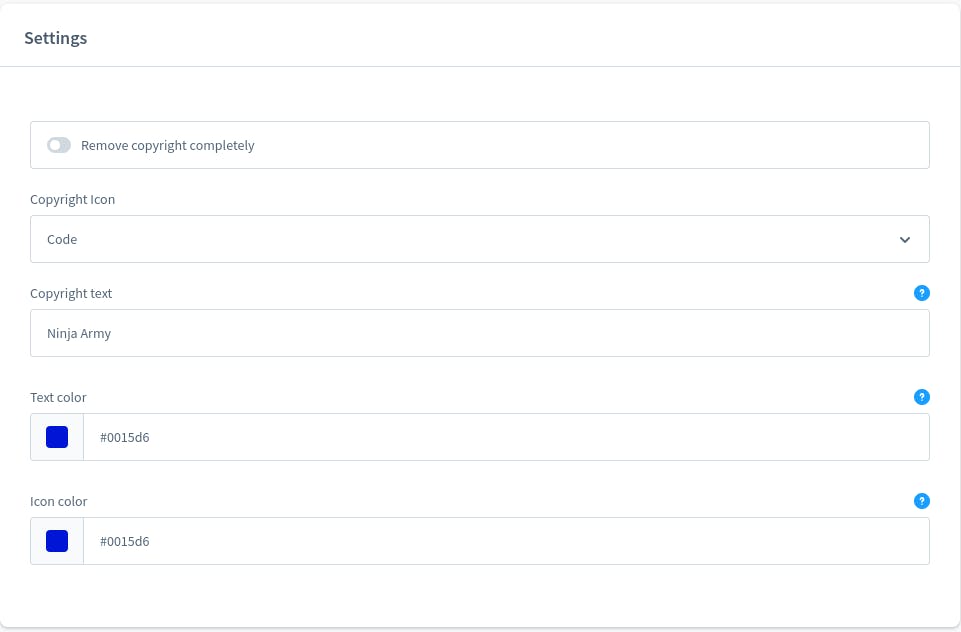
Adding config to the Shopware 6 app
To add the config we need to create a config directory. Then we place a config.xml in Resources/config. If you have an app icon you also want to place the icon in that directory. Now our file could look like this:
<?xml version="1.0" encoding="UTF-8" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="https://raw.githubusercontent.com/shopware/platform/v6.4.0.0/src/Core/System/SystemConfig/Schema/config.xsd">
<card>
<title>Settings</title>
<title lang="de-DE">Einstellungen</title>
<input-field type="bool">
<name>removeCopyright</name>
<label>Remove copyright completely</label>
<label lang="de-DE">Copyright komplett entfernen</label>
</input-field>
<input-field type="single-select">
<name>copyrightIcon</name>
<label>Copyright Icon</label>
<label lang="de-DE">Copyright Icon</label>
<options>
<option>
<id>copyright</id>
<name>Copyright</name>
<name lang="de-DE">Copyright</name>
</option>
<option>
<id>code</id>
<name>Code</name>
<name lang="de-DE">Code</name>
</option>
<option>
<id>heart</id>
<name>Heart</name>
<name lang="de-DE">Herz</name>
</option>
<option>
<id>infinity</id>
<name>Infinity</name>
<name lang="de-DE">Unendlich</name>
</option>
<option>
<id>triangle</id>
<name>Triangle</name>
<name lang="de-DE">Dreieck</name>
</option>
<option>
<id>arrow-right</id>
<name>Arrow-right</name>
<name lang="de-DE">Pfeil nach rechts</name>
</option>
<option>
<id>checkmark</id>
<name>Checkmark</name>
<name lang="de-DE">Checkmark</name>
</option>
<option>
<id>checkmark-block</id>
<name>Checkmark Block</name>
<name lang="de-DE">Checkmark Block</name>
</option>
<option>
<id>checkmark-circle</id>
<name>Checkmark Circle</name>
<name lang="de-DE">Checkmark Kreis</name>
</option>
<option>
<id>info</id>
<name>Info</name>
<name lang="de-DE">Info</name>
</option>
<option>
<id>minus</id>
<name>Minus</name>
<name lang="de-DE">Minus</name>
</option>
<option>
<id>plus</id>
<name>Plus</name>
<name lang="de-DE">Plus</name>
</option>
<option>
<id>square</id>
<name>Square</name>
<name lang="de-DE">Quadrat</name>
</option>
<option>
<id>lightbulb</id>
<name>Lightbulb</name>
<name lang="de-DE">Glühbirne</name>
</option>
<option>
<id>star</id>
<name>Star</name>
<name lang="de-DE">Stern</name>
</option>
<option>
<id>paperplane</id>
<name>Paperplane</name>
<name lang="de-DE">Papierflugzeug</name>
</option>
<option>
<id>rocket</id>
<name>Rocket</name>
<name lang="de-DE">Rakete</name>
</option>
<option>
<id>beer</id>
<name>Beer</name>
<name lang="de-DE">Bier</name>
</option>
</options>
</input-field>
<input-field>
<name>copyrightText</name>
<label>Copyright text</label>
<label lang="de-DE">Copyright Text</label>
<placeholder>Realised with Shopware</placeholder>
<helpText>Choose the text which is should be written next to your icon.</helpText>
<helpText lang="de-DE">Wählen Sie den Text, welcher neben Ihrem gewählten Icon erscheinen soll.</helpText>
</input-field>
<input-field type="colorpicker">
<name>textColor</name>
<label>Text color</label>
<label lang="de-DE">Textfarbe</label>
<helpText>This will change only the text color of your copyright text.</helpText>
<helpText lang="de-DE">Diese Farbe hat nur Auswirkungen auf den Copyright Text.</helpText>
</input-field>
<input-field type="colorpicker">
<name>iconColor</name>
<label>Icon color</label>
<label lang="de-DE">Icon Farbe</label>
<helpText>You can choose a different color for your icon here.</helpText>
<helpText lang="de-DE">Hier können Sie die Farbe Ihres icons wählen.</helpText>
</input-field>
</card>
<card>
<title>Copyright and vat Settings</title>
<title lang="de-DE">Copyright und VAT Einstellungen</title>
<input-field type="colorpicker">
<name>backgroundColor</name>
<label>Background Color</label>
<label lang="de-DE">Hintergrundfarbe</label>
<helpText>This will change the background color of the whole footer block which is in the bottom. Including the VAT-Text</helpText>
<helpText lang="de-DE">Die Hintergrundfarbe wird den gesamten unteren Footer-Block färben. Die Hintegrund-Farbe des MwSt. ist hier mit eingeschlossen.</helpText>
</input-field>
<input-field type="colorpicker">
<name>vatTextColor</name>
<label>VAT Text Color</label>
<label lang="de-DE">MwSt. Textfarbe</label>
<helpText>Choose the text color of your VAT text here.</helpText>
<helpText lang="de-DE">Die Textfarbe Ihres MwSt. Textes können Sie hier definieren.</helpText>
</input-field>
<input-field type="colorpicker">
<name>linkColor</name>
<label>Link Color</label>
<label lang="de-DE">Linkfarbe</label>
<helpText>In the VAT-Text there is a link. You can set the link color here.</helpText>
<helpText lang="de-DE">Im MwSt. Text befindet sich ein Link. Hier können Sie die Linkfarbe wählen.</helpText>
</input-field>
<input-field type="colorpicker">
<name>linkHoverColor</name>
<label>Link Hover Color</label>
<label lang="de-DE">Link Hoverfarbe</label>
<helpText>You can set the hover color for the link right here.</helpText>
<helpText lang="de-DE">Hier können Sie die hover Farbe des Links bestimmen.</helpText>
</input-field>
</card>
</config>
I added a couple of icons but feel free to add more. We now can change colors, text and icons in the app configuration. You may need to reinstall the app to see the configuration in your shop.

Adding SCSS
The last step is to add scss to change the icon color. I use css variables to do this. Simply place a _footer.scss in
Resources/app/storefront/src/scss/layout/footer. My file looks like this:
.footer-copyright {
span {
.icon {
color: var(--ninja-cc-color);
svg {
path {
fill: var(--ninja-cc-color);
}
}
}
}
}
.footer-bottom {
span {
.footer-vat {
p {
a {
color: var(--ninja-vat-link-color);
}
a:hover {
color: var(--ninja-vat-link-hover-color);
}
}
}
}
}
We also need to import the file in our base.scss which is placed in
Resources/app/storefront/src/scss/
@import "layout/footer/footer";
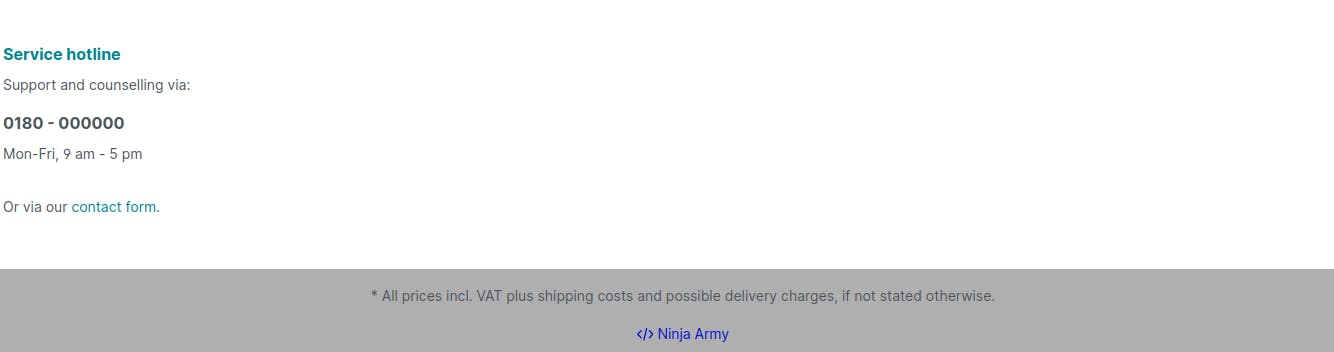
Compile your theme with bin/console theme:compile and you are done!
Result
 We successfully changed the copyright section of our shop. We also created a config so we can change it any time back.
We successfully changed the copyright section of our shop. We also created a config so we can change it any time back.
You can find the whole code on github. If you wanna do more with Shopware Apps check out these blog posts: