Table of contents
In the last couple of weeks, I had to help some people with their CSS. There is always the joke about how to center a div right? That sums up my experience with helping those guys. Almost all problems they had could be easily fixed with flex or grid.
So let's take a quick look at CSS grid and CSS flex. And how you can learn them by playing games.
CSS Flex
I learned flex first and you almost can do everything with it! Especially for text image components, it's very helpful. However, there are things that you can not easily do with flex. But there are also things that you can not easily do with grid.
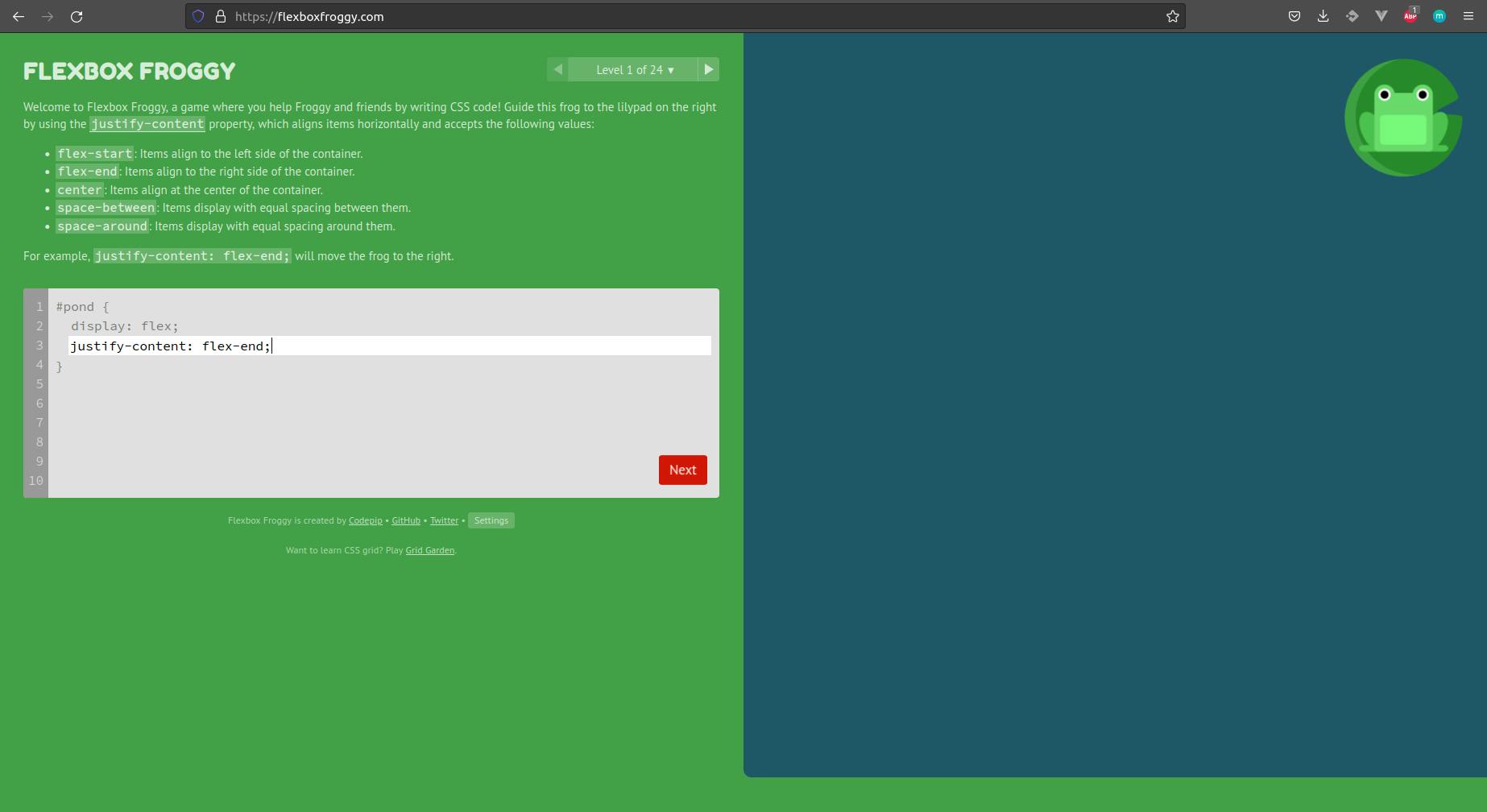
Now how do you learn CSS flex now? There is a pretty cool browser game to learn it. The game is called flexboxfroggy
In this game, you simply have to put the frogs on the leaves. In the top description, you can read everything you need to know about CSS flex to solve the task.
You have to write CSS code to solve a level which is pretty cool right? What's cool with flex? I like the flex-direction to reverse items.
flex-direction: row-reverse;flex-direction: column-reverse;
For mobile devices, you want to know this for sure!
CSS Grid
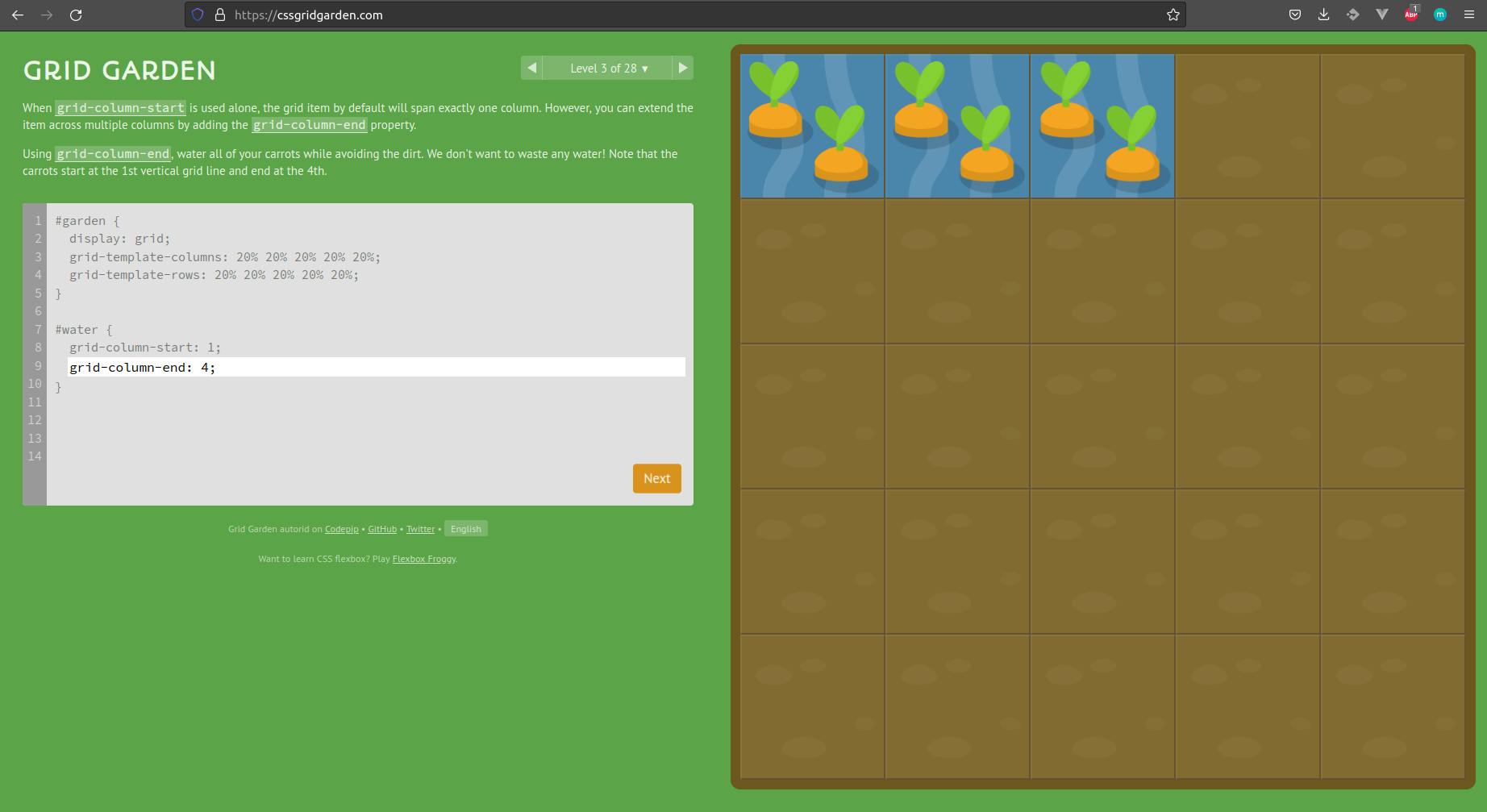
The game for CSS flex is pretty cool but there is also a game for CSS Grid! The game is called Grid garden. The game works pretty much the same. There are plants and you have to put them into the water/poison by writing CSS code.
In my opinion, CSS grid is a bit more flexible but you still should know flex as well.
Conclusion
Did you learn to write any CSS here? Nope, you are learning to code best if you just code! Go and play the games you have to write code. This will improve your skills way more than just reading